In this article, I will show you a step-by-step guide on how to start a blog with DigitalOcean.
DigitalOcean is currently one of the most popular cloud hosting provider.
It allows its users to easily deploy, manage and scale cloud application easily with just a few clicks.
What makes DigitalOcean really standout is their affordable monthly pricing. Currently their lowest price is $5/month for 1vCPU, 1GB memory, 25GB SSD storage and 1TB bandwidth.
DigitalOcean regularly gives out coupon codes so try to find one before signing up to them.
This virtual machine specification is more than enough for a starter blog website.
As for speed, DigitalOcean is able to maintain a good response time with my website.
Being a cloud hosting, you will also be able to choose which data center you want to put your blog website on.
The ideal thing to do is to place your blog website in a data center close to your target audience.
Here is the step-by-step guide on how to start a blog with DigitalOcean.
1. Signup to DigitalOcean
The very first step is to signup to DigitalOcean website.
If you want to save some money. Search for a DigitalOcean coupon as they regularly give out coupons. This will allow to get your first 1 to 2 months for free.
2. Creating Your Project
Once you got your DigitalOcean account.
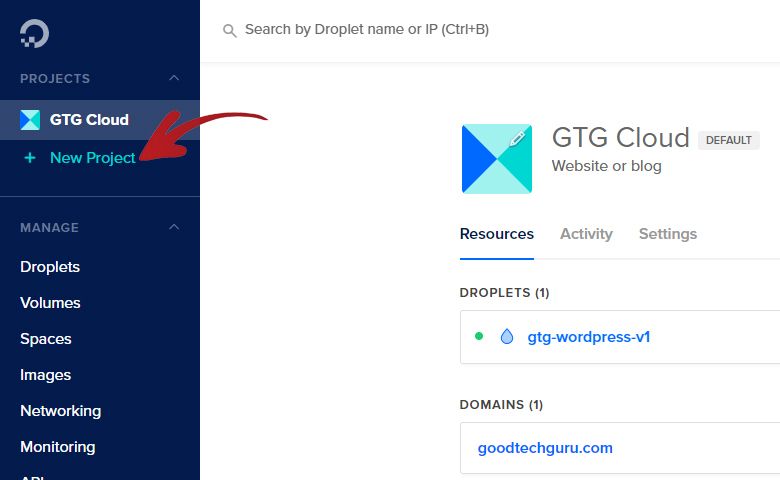
Login on it and on the left sidebar click New Project.

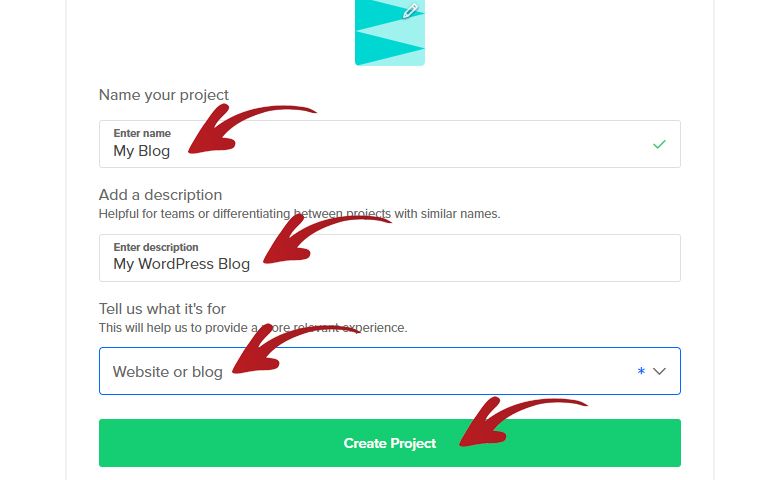
On the next page you will need to set the Enter Name, Add a Description and Tell Us What It’s For fields.

In my case I set them to My Blog, My WordPress Blog and Website or Blog.
After you set the above fields, click the Create Project button.
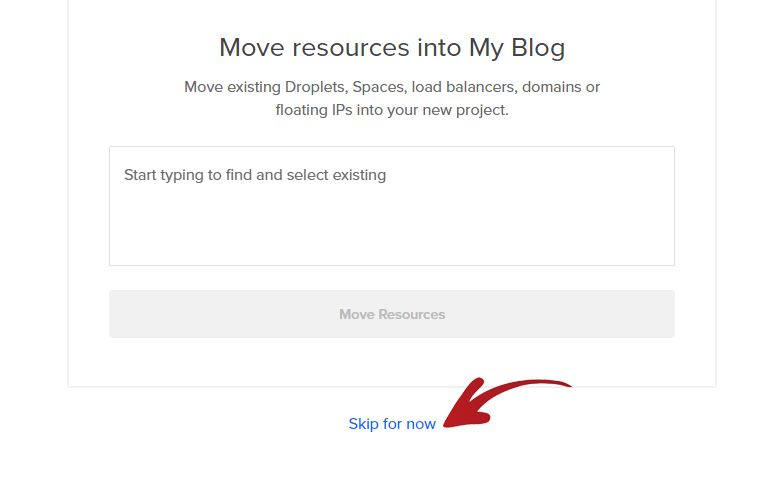
In the next page it will ask you if you want to move your current resources to your new project.

Just click the Skip For Now button.
3. Setting Up Your Droplet
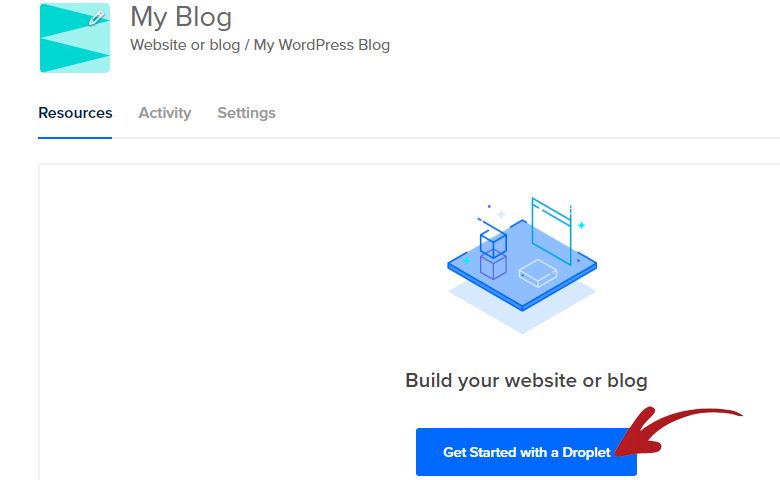
On the next page you will see your newly created project.
You can now click the Get Started with a Droplet button.

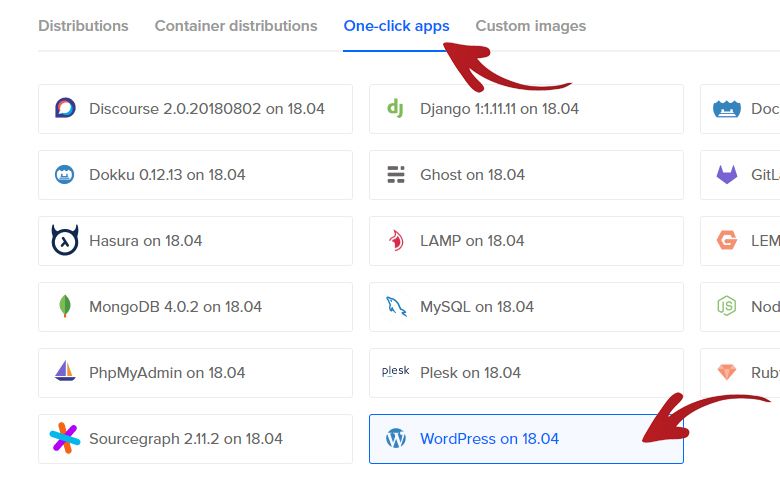
It will then redirect you to a page where you can choose which image you want to install in your droplet.
Click on the One-Click Apps tab.

Now you will be shown a list of apps you can install in your droplet.
In this case we will choose WordPress so click on the WordPress button to highlight it.

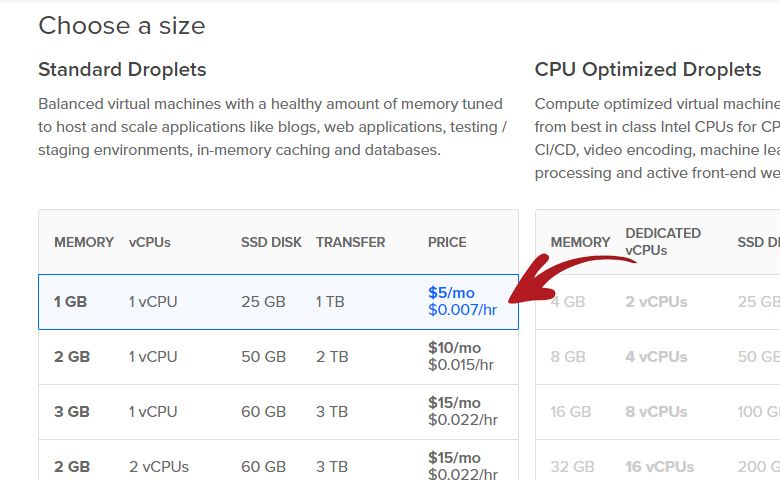
Next is you need to scroll down to the Choose a Size section where you can choose which droplet specifications you want to choose.
In our case we will choose the 1GB memory, 1 vCPU, 25GB SSD Disk and 1TB transfer specification. Which cost $5/month.
Click on it to highlight it.

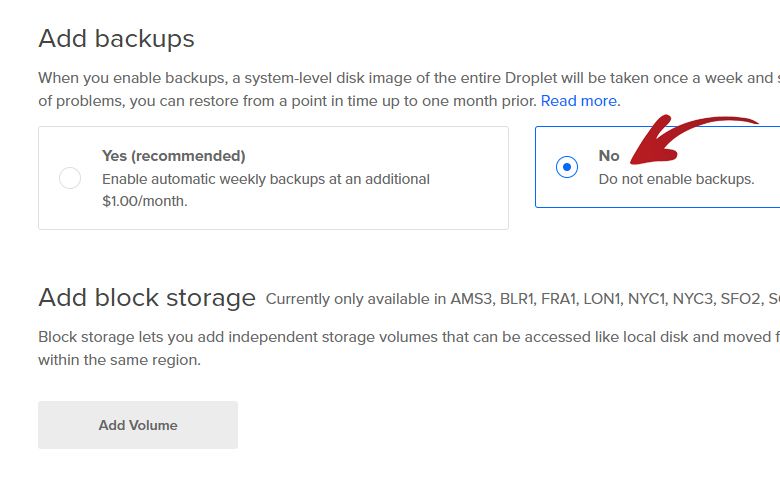
You will need to scroll down again and this time you will be on the Add Backups section.
In my case I chose No as this cost money and I use plugins to do this automatically for me.

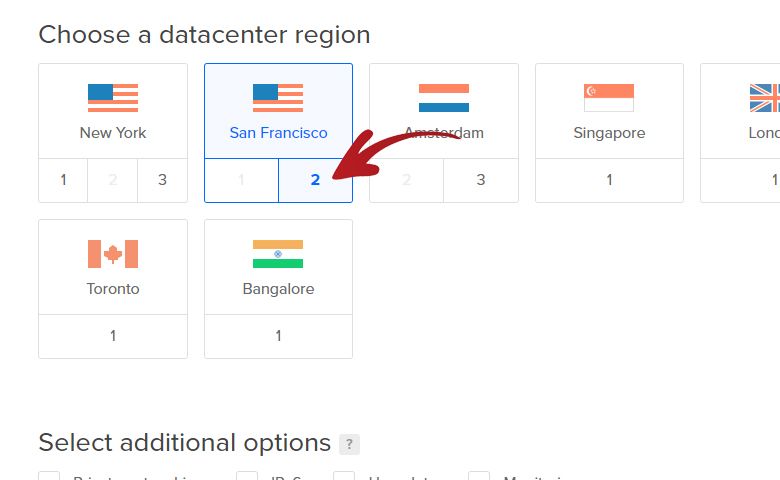
Next is you need to scroll down again, this time to the Choose a Data Center Region.
In my case I chose San Francisco 2.

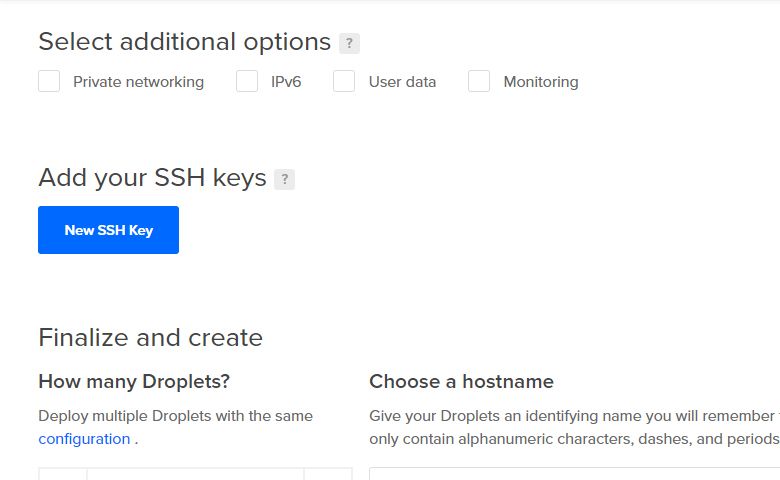
You will need to scroll down again to get to the next section which is Select Additional Options.
In my case I left it as it is.

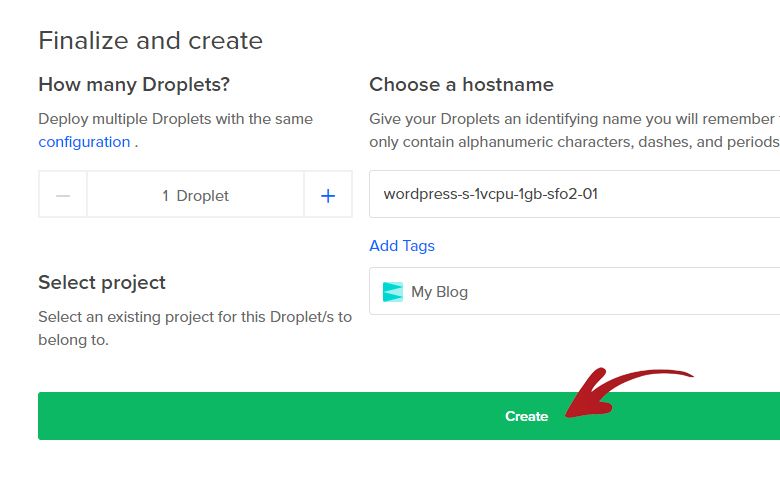
Finally, you will need to scroll to get to the last part.
I didn’t need to change anything in this part as well so you will just need to click the Create button on this one.

It will then redirect you to a page with a loading bar. This means that your droplet is currently being created.
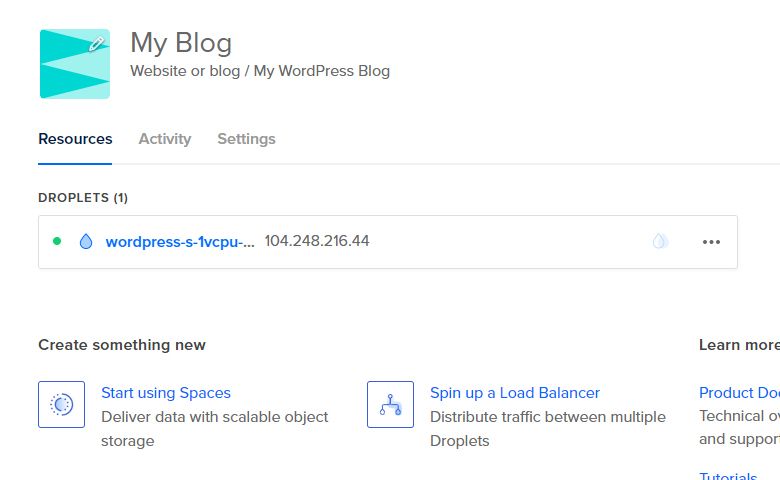
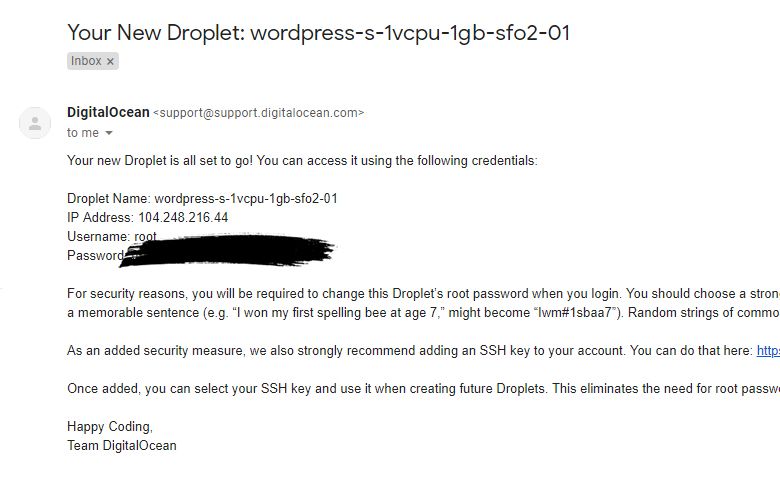
Once it is finished creating your droplet it will look something like this:

Take note of your server IP address as this will be important for the next steps.
In my case, my server IP address is 104.248.216.44
4. Adding Your Domain
The next step is to connect your domain to your server IP address so you can access your blog website through your domain.
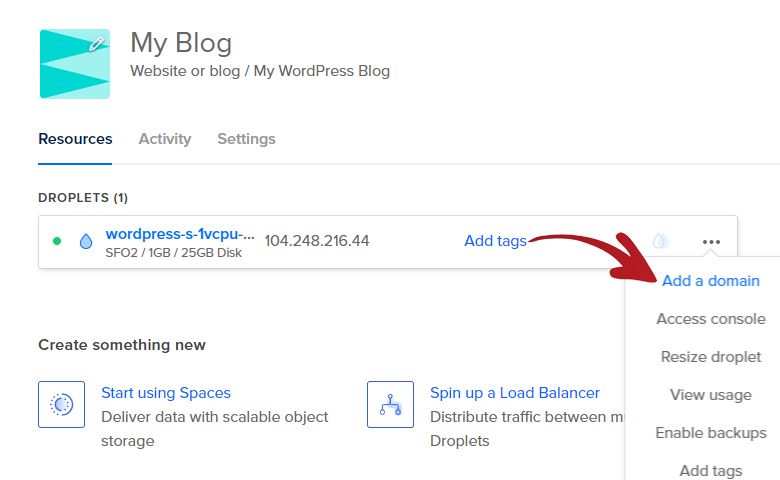
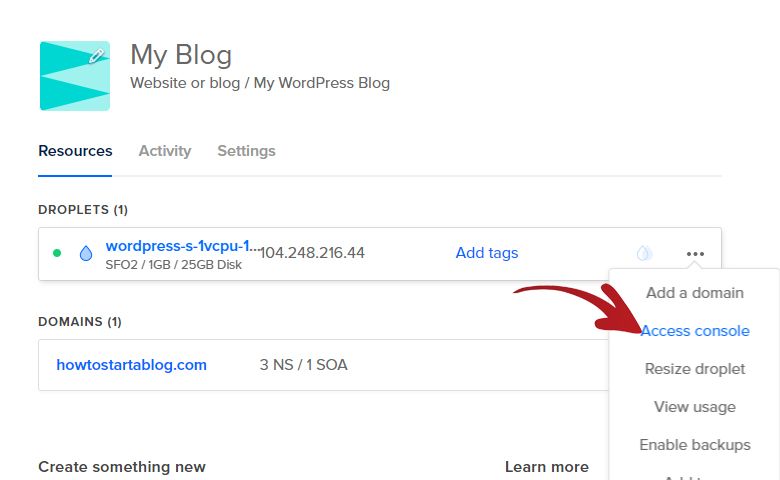
To do this click on the … icon on the right end of the droplet box.
Click the very first option which is Add a Domain.

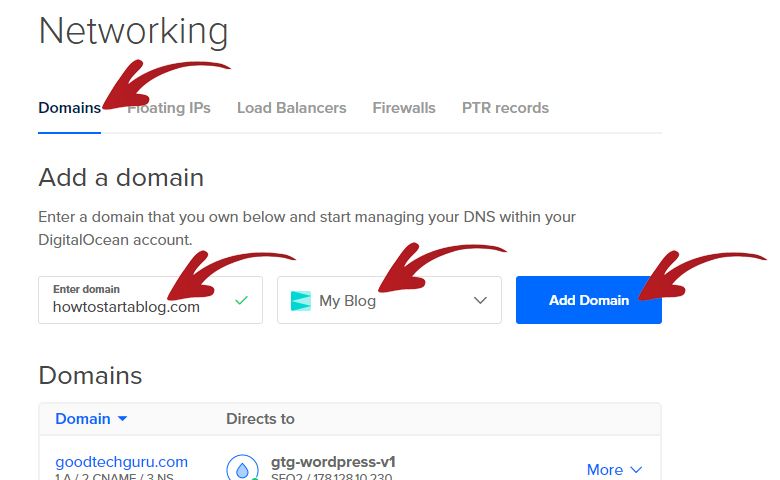
It will redirect you to page where you can add you domain.
On the Enter Domain field, type in your domain.
Choose your Project Name on the next dropdown box. In my case my project name is My Blog.
After you input your domain name and project name. You can now click the Add Domain button.

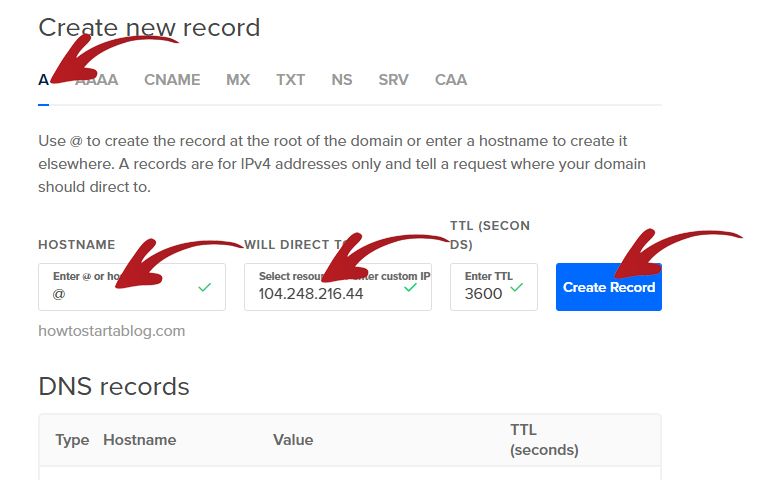
The next step is we need to create an A Record which will connect our server IP address to our domain.
Make sure that you choose the A Record tab.
On the Hostname field just type @ and the system will automatically understand that it means your domain name.
In the Will Direct To field type in your server IP address.
After you setup all the fields above, you can now click the Create Record button.

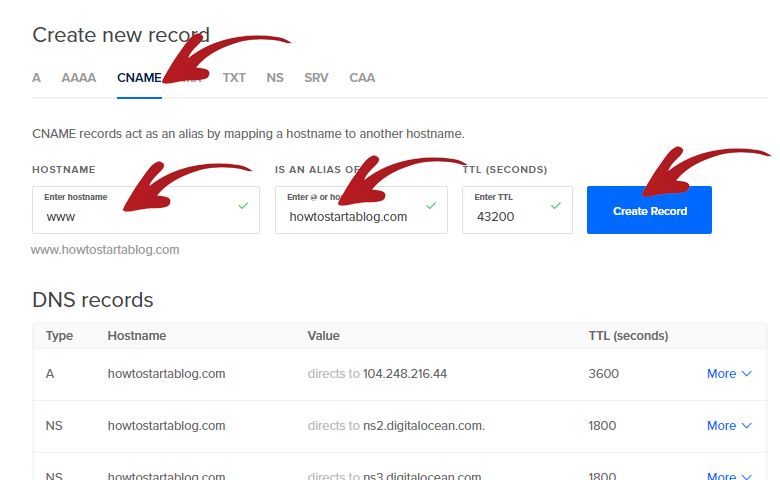
The next step is we need to create a CNAME Record so we can use the www version of our domain.
Click on the CNAME tab.
On the Hostname field, type in www.
On the Is An Alias Of field, type in your domain name without the www.
In my case it is just howtostartablog.com
After you setup all the required fields, you can now click the Create Record button.

5. Updating Your Domain Registrar DNS
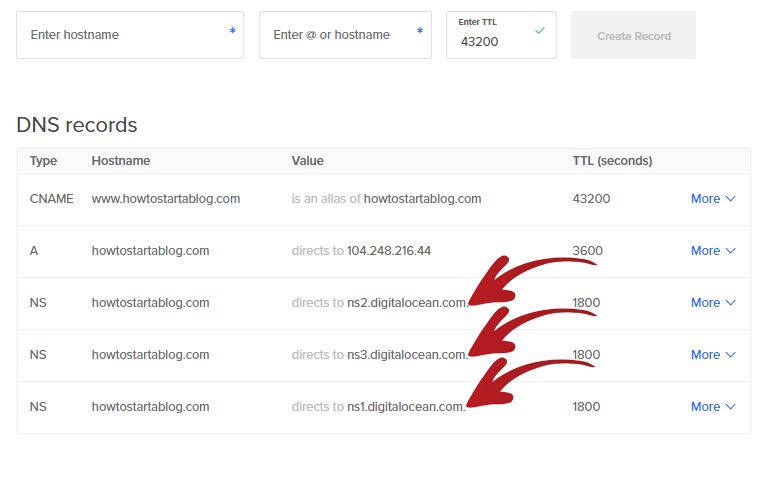
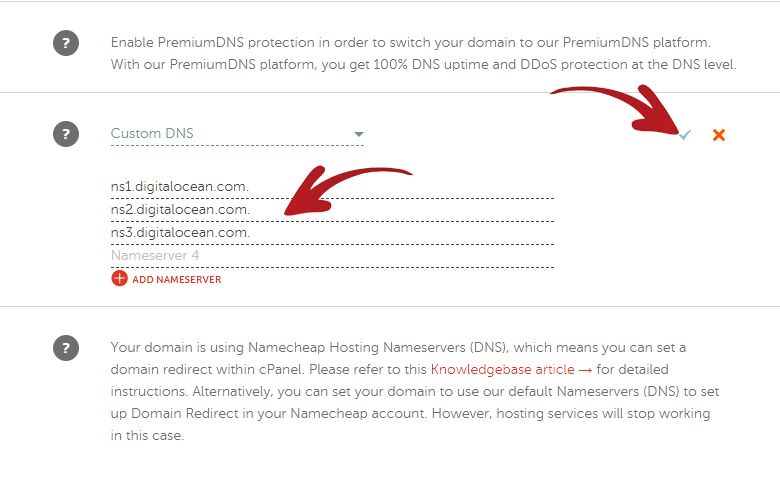
If you have done everything correctly, you DNS Records should now look like something like this.

Now we can go to our domain registrar and update our DNS addresses.
The DNS addresses we need to input into out domain registrar are the NS Records getting arrow pointed above.
In my case these are:
- ns1.digitalocean.com.
- ns2.digitalocean.com.
- ns3.digitalocean.com.
All I needed to do is login to my domain registrar and manage my domain name.
In my case I use NameCheap but the process should be almost the same in your domain registrar.
In NameCheap, I just need to choose Custom DNS for my domain and click the check icon after I changed them to DigitalOcean DNS addresses.

That is it, after this I just needed to wait a few hours for the DNS to fully propagate.
When it fully propagated, I am then able to access my blog website through the domain.
6. Changing the Root Password
When you first try to access the front-end of your website after you installed the WordPress droplet.
It will show you something like the image below:

This means that you first need to open SSH and change your root password.
Do not worry, this process is pretty easy.
The first thing you need to do is open your email that you use when you signup to DigitalOcean.
This is because they sent you an email containing your SSH username which is normally root and SSH password.

Once you have taken note of your SSH password, you can now open the console of your droplet.
To do this go back to your project page.
Click the … icon again and click the Access Console option.

It will show a popup box with the SSH access.
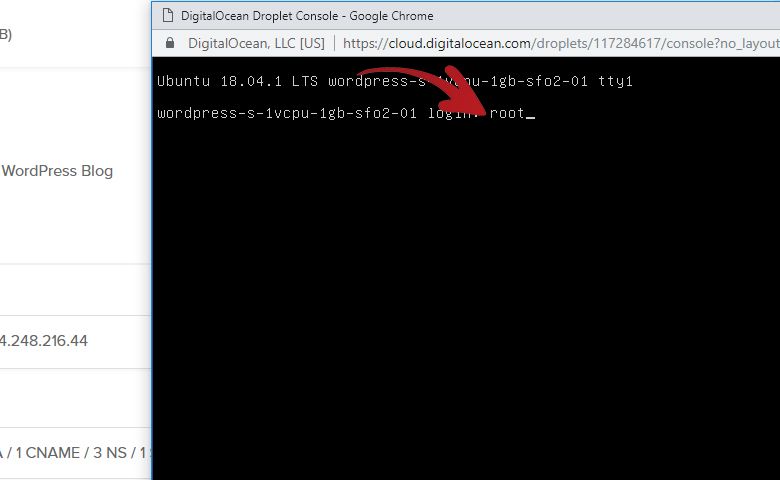
It will ask for you to login.
Type in root then press Enter.

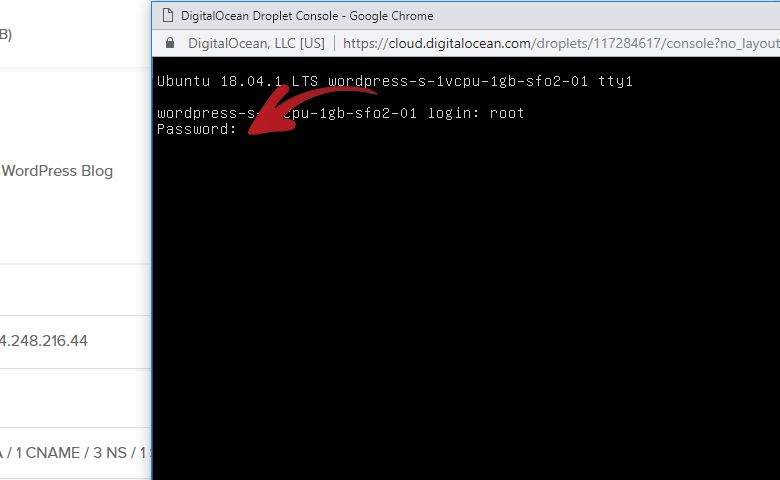
It will then ask you for the password.
Type in the password you got in your email.

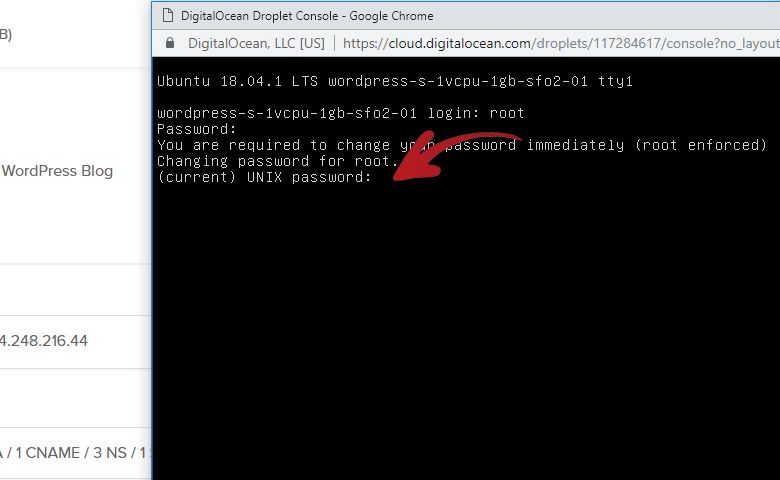
If you entered it correctly, it will show you something like this:

It is now asking you to type in a new password of your choosing.
You will need to type it twice.
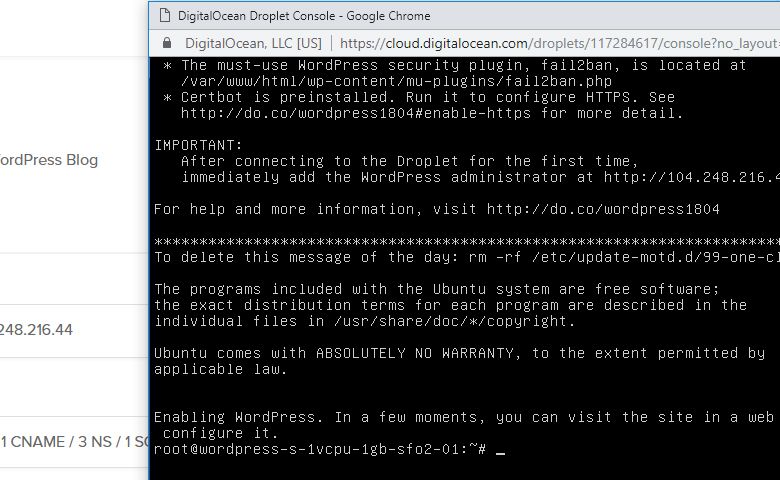
If you are did it correctly, it should show you something like this:

This means that you have successfully changed your root password.
Just wait a minute for the droplet to setup your WordPress installation.
After a minute you can access the front-end of your website again and you should now see something like this:

Select your preferred language and click Continue.
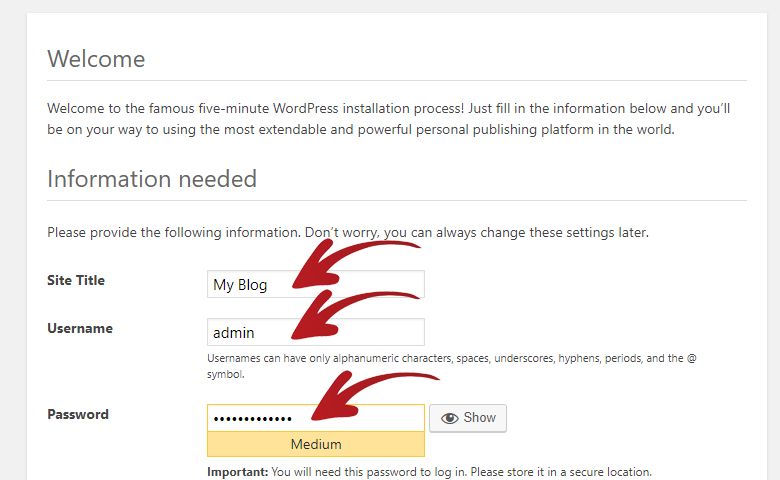
On the next page you will need to set your:
- Site Title
- Username
- Password

After you setup all the fields above, you can now click the Install WordPress button.
That is it, the installation should finish immediately and you will see something like this:

You can now login to your WordPress dashboard using the Username and Password you setup in the previous page.
Conclusion
DigitalOcean is indeed one of the best cloud hosting currently out there in the market. So you cannot go wrong in choosing them as your cloud hosting.
This cloud hosting is also able to prove that they can maintain their fast response time. I have not once seen my response time drop in the Google PageSpeed Insight.
After you setup your WordPress blog website in DigitalOcean. You might want to consider installing my recommended essential plugins.
That is your step-by-step guide on how to start a blog with DigitalOcean.

