If you are interested in knowing how to start a blog with GoDaddy.
Then you have come to the right place.
GoDaddy is a very popular web hosting provider that has been around for a long time.
What makes GoDaddy attractive to its customers is that they provide a very low monthly subscription to its customers.
Furthermore, they allow monthly subscriptions unlike most of its competitions that will force you to pay 12 months upfront.
Aside from your regular shared hosting. GoDaddy also offers dedicated WordPress hosting, VPS Hosting and Dedicated Servers.
In this particular article, we will be using the regular shared hosting.
Here is your step-by-step guide on how to start a blog with GoDaddy.
1. Purchase GoDaddy Web Hosting
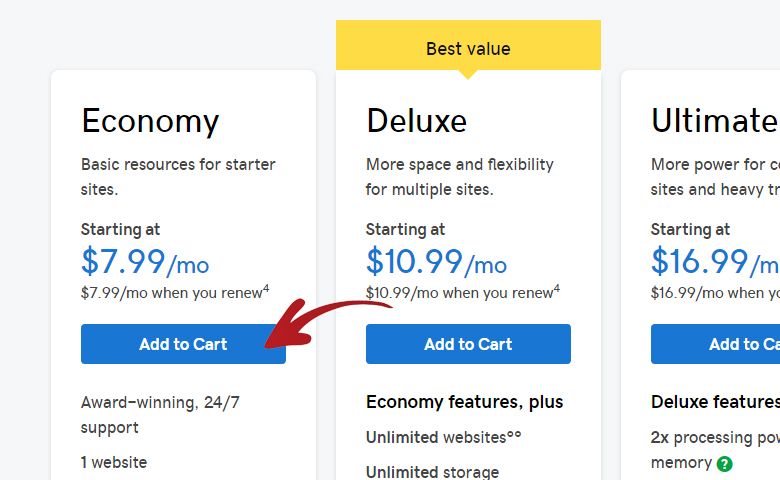
The very first step is to go to the GoDaddy Web Hosting page and purchase the Economy Plan.

Just click the Add to Cart button to initiate the purchase.
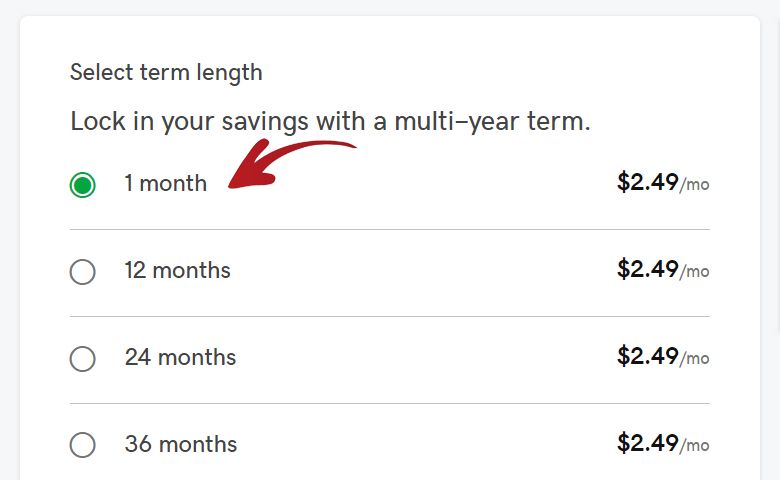
On the next page, you will be ask how many months you want to pay upfront.
For this article, I am only choosing the monthly subscription.

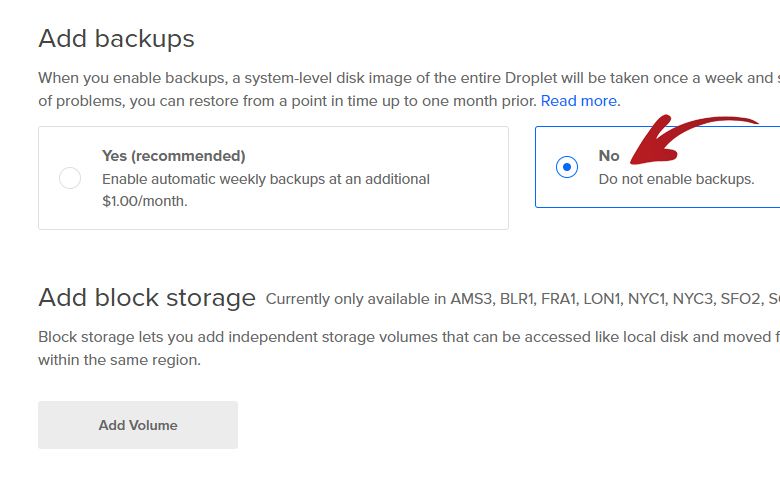
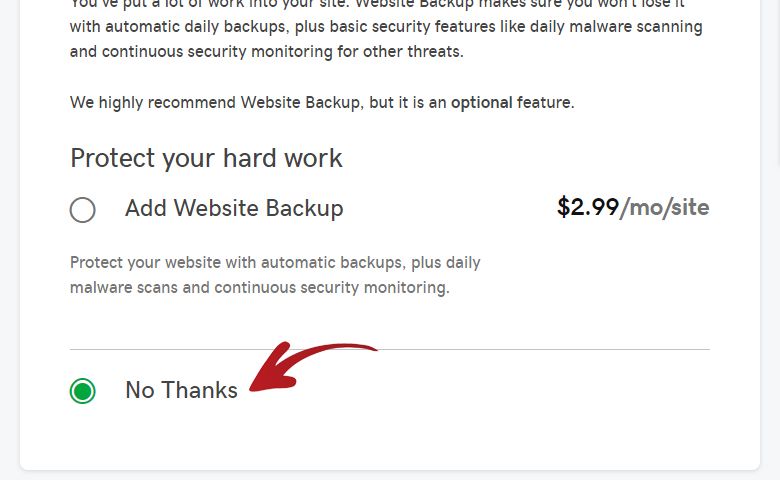
Next is you need to scroll down to see the Add Website Backup option.
I choose not to add a website backup option as I will let plugins do this for me automatically and for free.

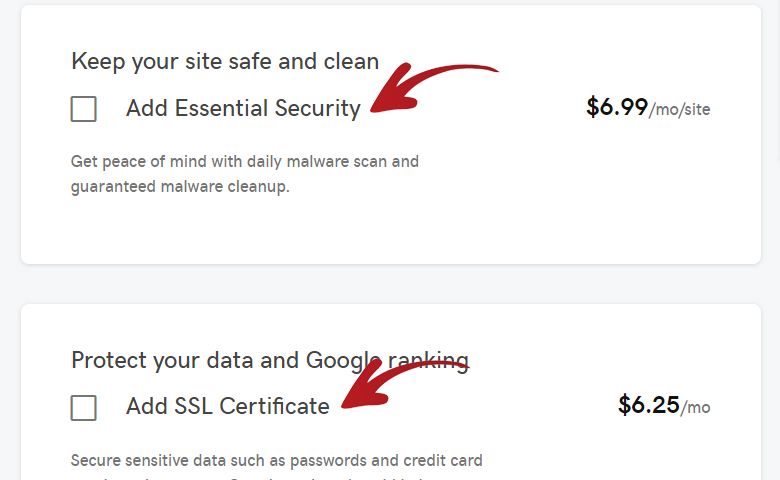
You need to scroll down again to see the Add Essential Security and the Add SSL Certificate options.
I also chose not to add the essential security and SSL certificate options.
For security, I know a lot awesome security plugins for WordPress.
As for the SSL certificate, I can always just use the Let’s Encrypt SSL certificate which is also 100% free.

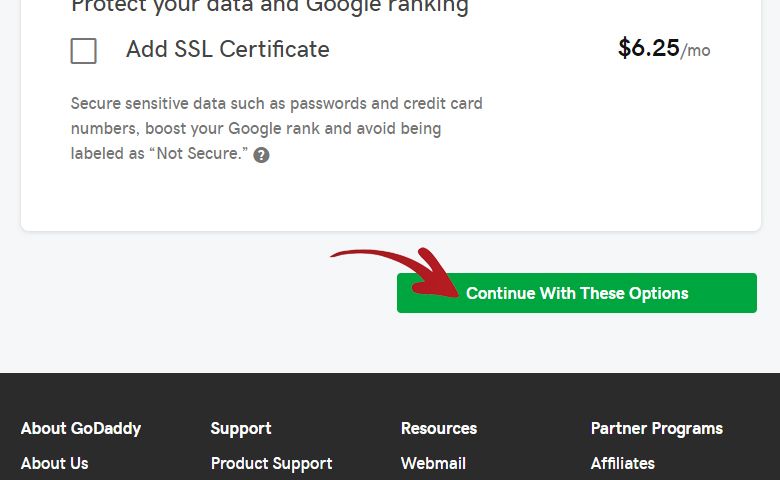
That is all the options there is on this page.
So now all you have to do is scroll down and click the Continue With These Options button.

2. Purchase Your Domain
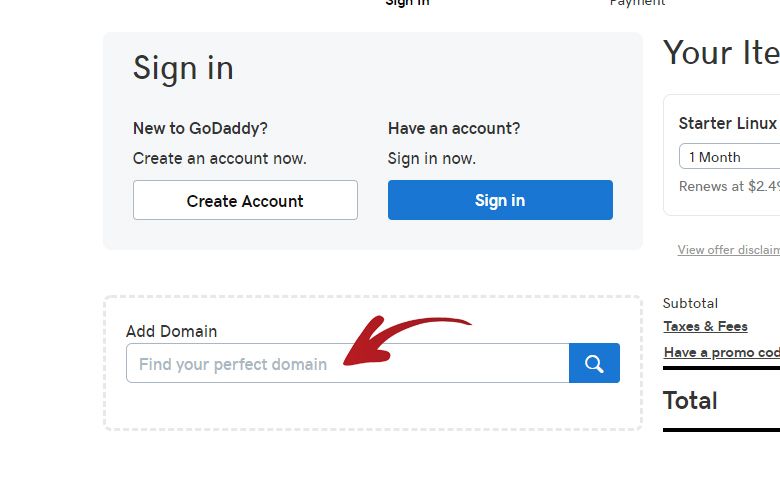
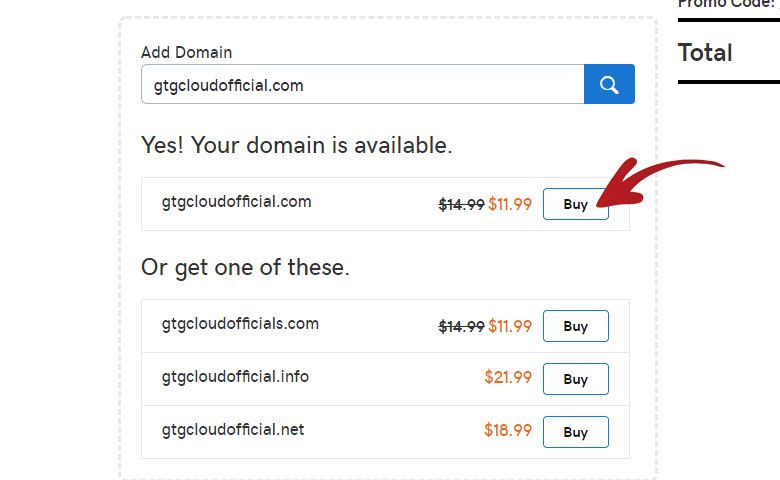
You will then be redirected to the cart page.
On the bottom left side, you will see the Add Domain input field.

If you want to purchase a domain. Type your domain name here and if it is available.
It should show something like this after you press Enter:

Click the Buy button to add the domain to your cart.
In my case, I will not need to purchase a domain as I already bought one earlier. My cart will not include the domain I typed above.
3. Adding Coupon
I always suggest that my readers search for a coupon code first before purchasing.
Aside from coupon websites, currently there is a coupon code that is being offered directly on the GoDaddy website.
This coupon code offers a 30% discount for any purchase.
This is how you use it.
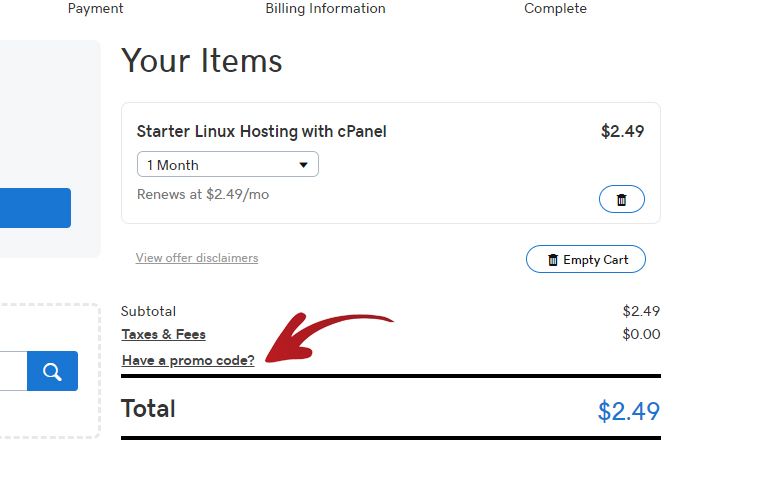
In the bottom part of your cart, click the Have a Promo Code link.

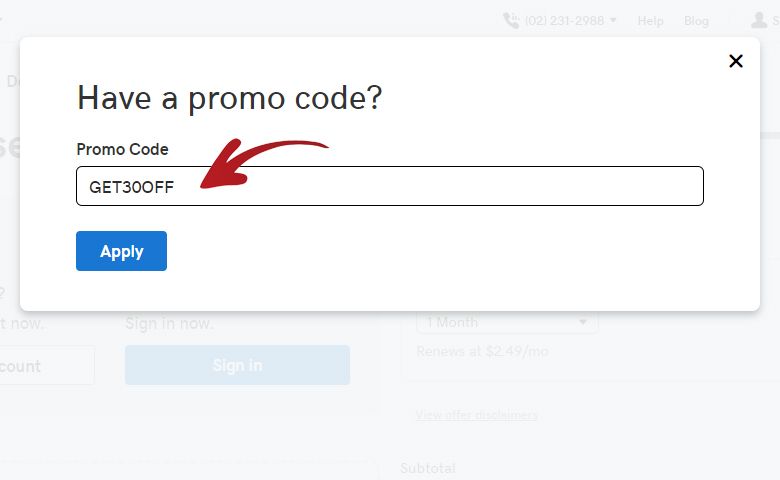
It will show a popup with an input field.
Type in your coupon code here. In my case the coupon code is GET30OFF.

Click the Apply button to apply the coupon code discount.
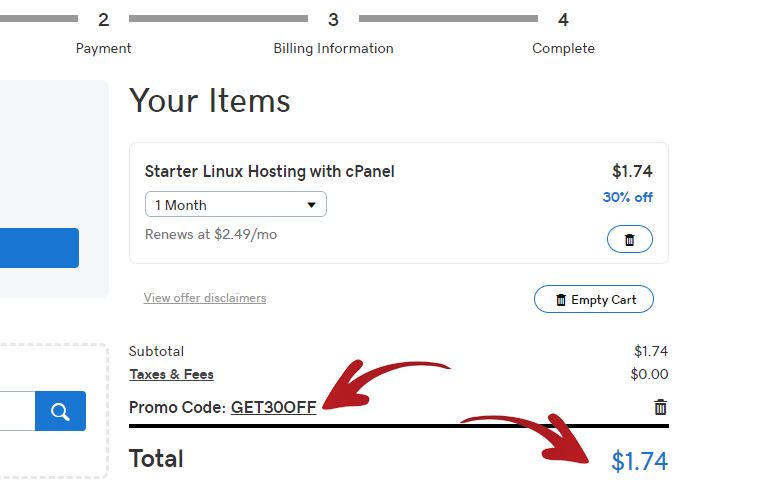
The popup will then automatically close and your cart should show the discounted price.

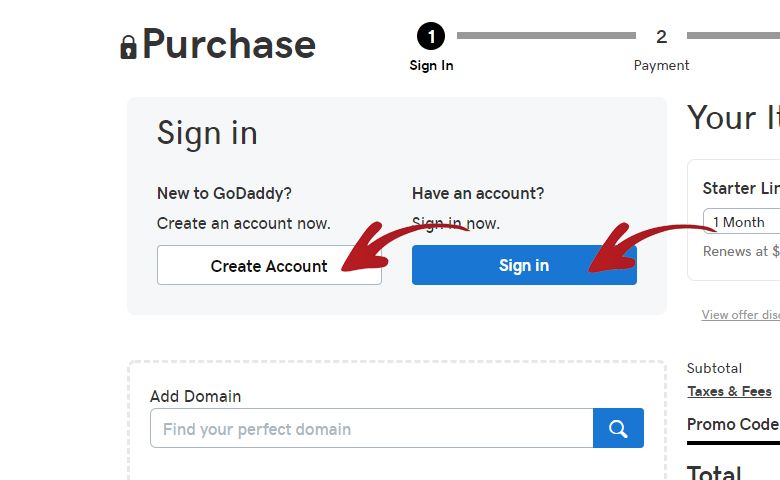
4. Finishing The Purchase
Finally we will now finish our purchasing process.

If you already have an account in GoDaddy, all you have to do is click the Sign In button.
And on the next page, click the Complete Purchase button and your purchase will be process immediately.
If you do not have an account with GoDaddy yet.
Click the Create Account button, and on the next page you will need to enter your Email, Username and Password.
After that you will be redirect to a page where you will need to enter your Full Name, Address, Phone Number and Credit Card information.
After you entered all the necessary information, you can now also click the Complete Purchase button.
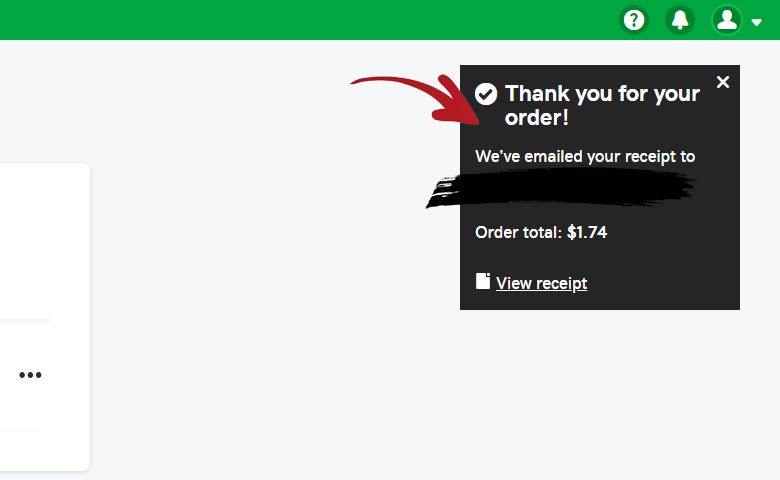
If your purchase is successful, you should be redirected to a page that shows this popup.
If you created a new account. You will need to verify your email. You should see a box saying to send a verification email while you are logged-in at the GoDaddy account page.

5. Setting Up Your Blog
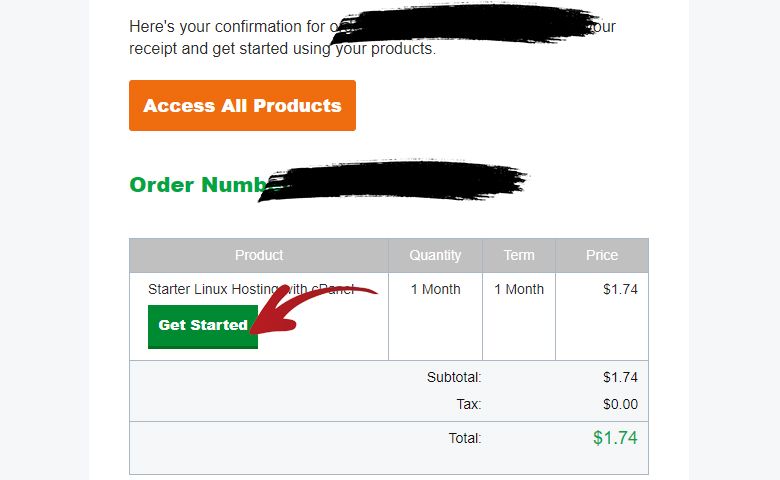
The next step is to open you email and find the email from GoDaddy containing your order details.
In order to start setting up your website. Click on the Get Started button at the email.

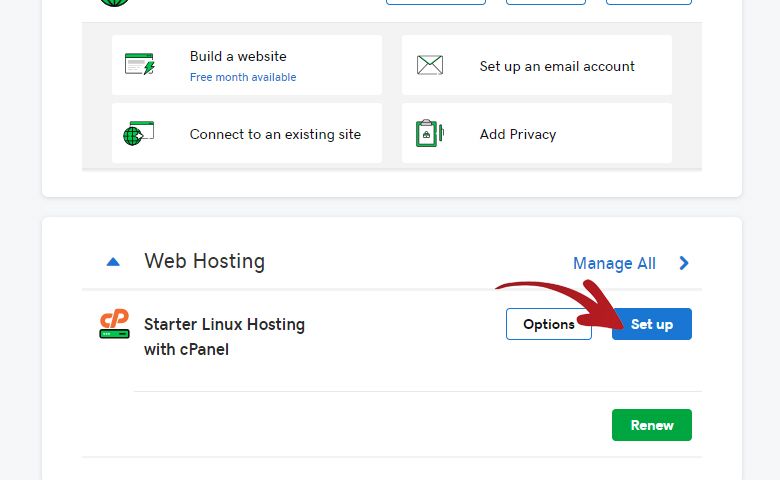
You will then be redirected to a page that shows your Web Hosting plan.
Click on the Setup button on the right side of your hosting plan.

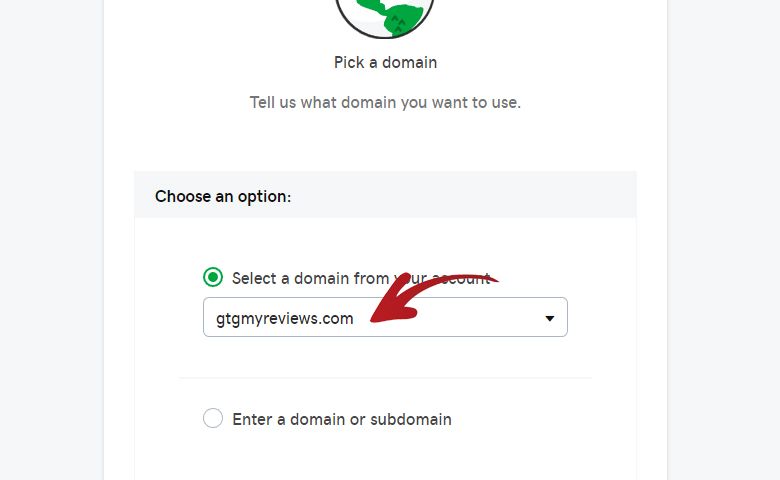
You will then be redirected to a page where you can choose which domain you want to use on your hosting plan.
In my case, I am going to use my gtgmyreviews.com domain.
If you purchase a domain in the purchasing process. Your domain should appear on the same place my domain appears right now.

After you chose your respective domain. You can now click the Next button on the bottom part.
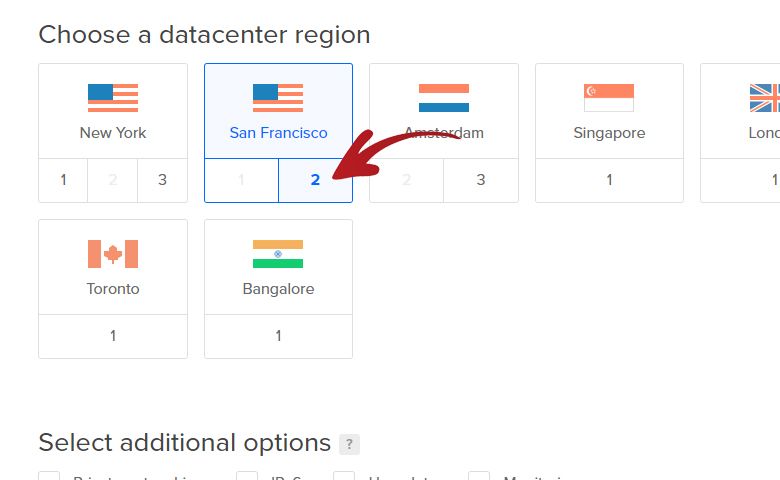
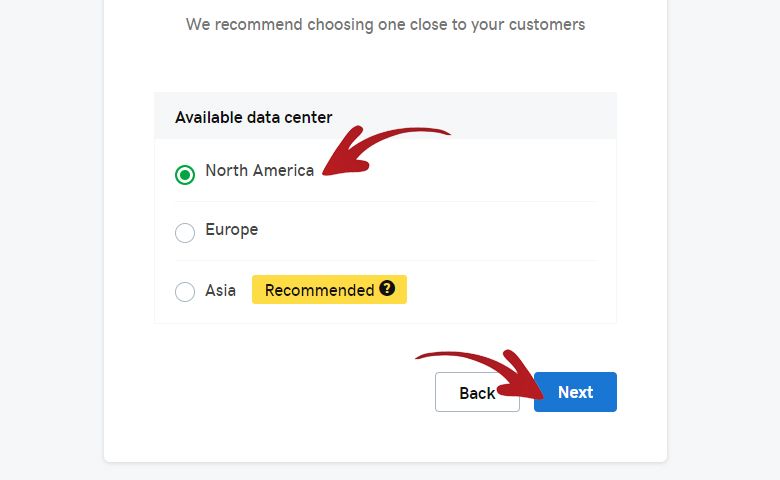
On the next page, you will be able to choose the data center you want to put your blog website.

In my case I chose the North America data center.
After choosing your data center. You can now click the Next button.
6. WordPress Installation
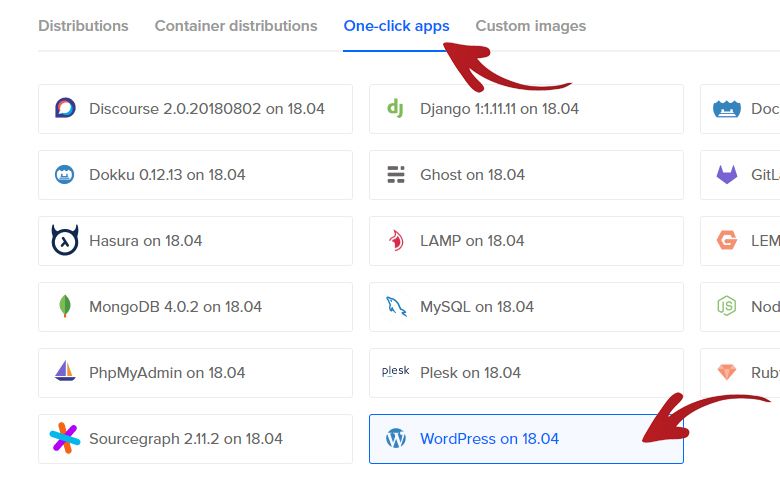
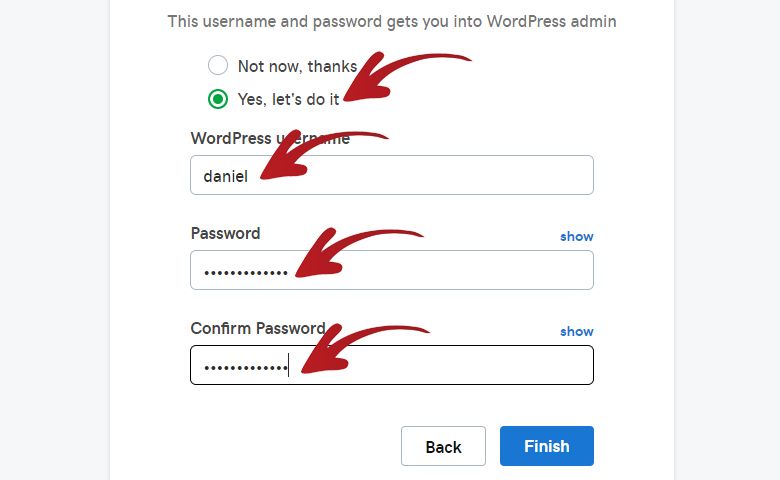
In the next page, GoDaddy will ask you if you want to install WordPress in your website.
In our case we will choose Yes, Let’s Do It.

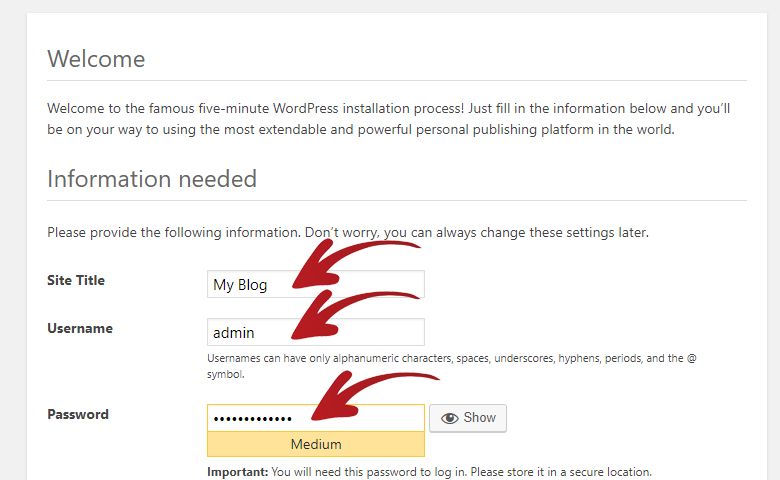
We will then need to proceed and enter our WordPress Username, Password and then Confirm Password.
After this we can now click the Finish button.

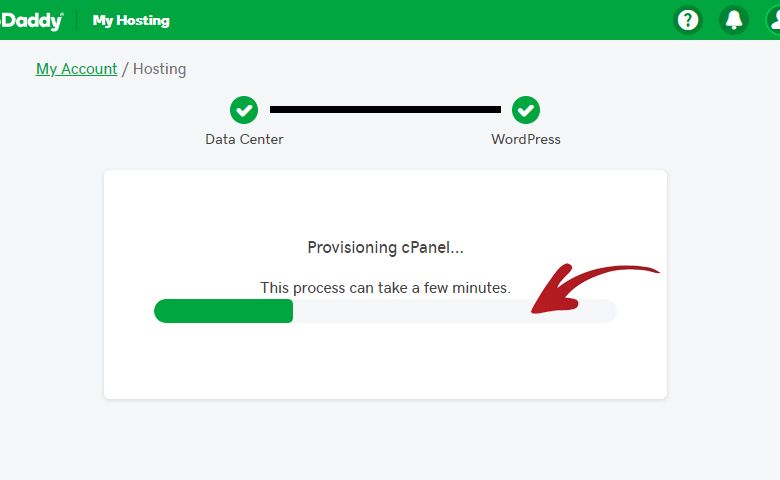
GoDaddy will then proceed to install WordPress in our website and will show us a loading bar while this is being done.
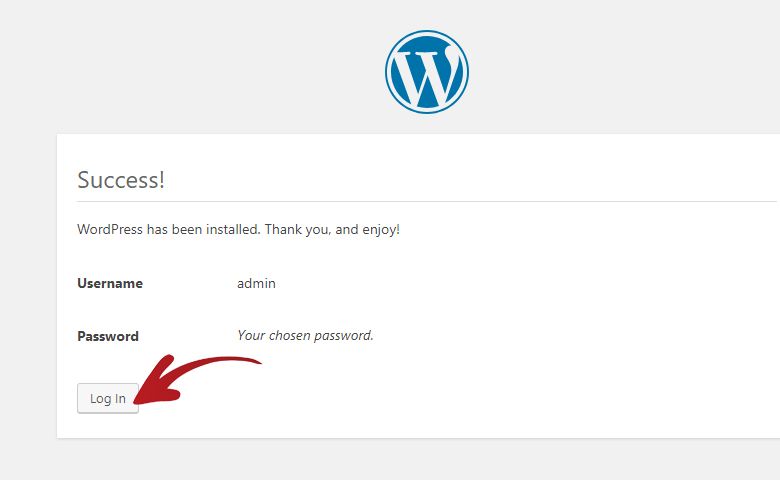
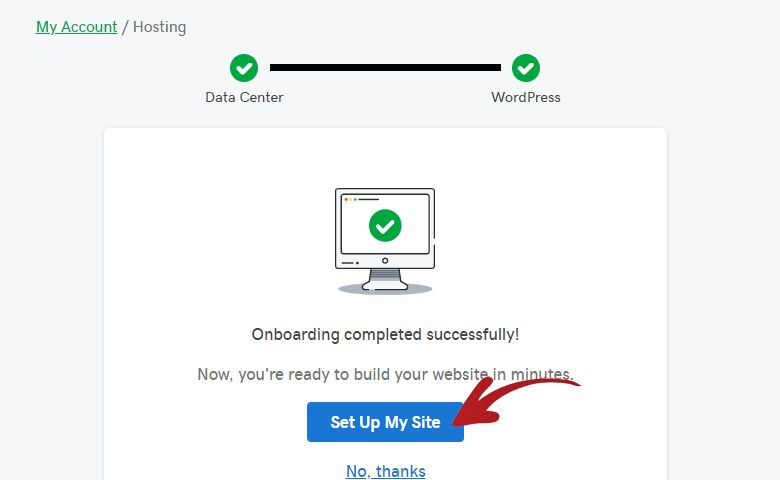
After the installation is done. You should be able to see this page which says our installation completed successfully.

We can now then click the Set Up My Site button.
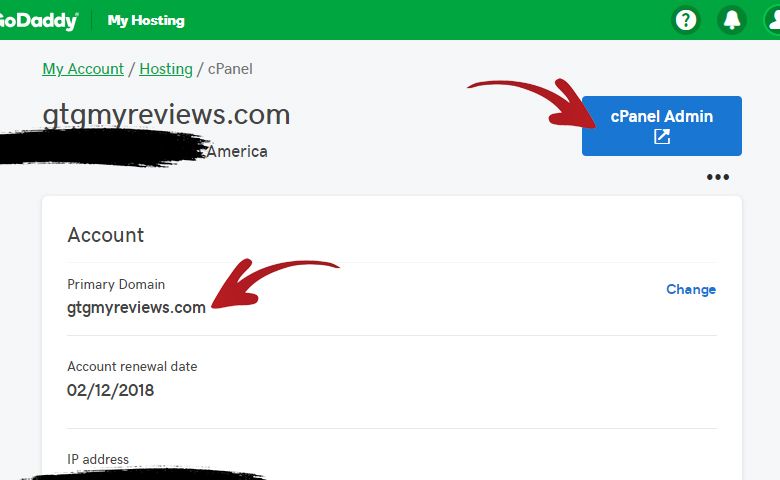
Then we will be redirected to a page which contains out server details.
This page will contain important information about your server such as:
- Primary Domain
- Renewal Date
- IP Address
- cPanel Link
- phpMyAdmin Link
- cPanel Login

7. Accessing WordPress
Since our WordPress installation is completed successfully.
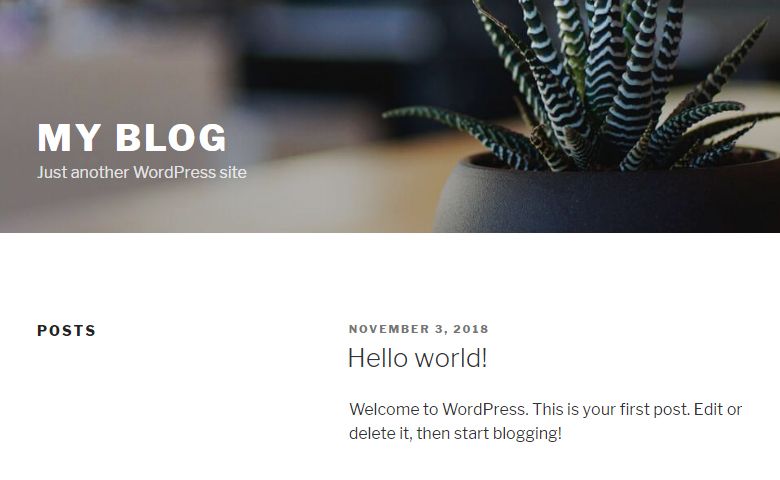
We can now visit our domain and you should see a WordPress website with the default theme.

You can also access the login page of WordPress and use the credentials you setup on the previous WordPress Installation step.
The default WordPress login page is usually formatted like this:
http://www.gtgmyreviews.com/wp-admin/
Basically it is your domain name followed by /wp-admin/ at the end.
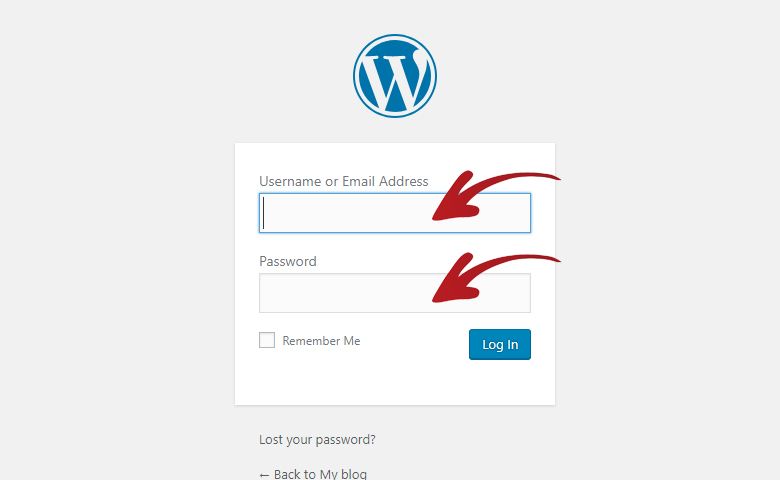
When you visit the WordPress login page, it will look like something like the image below.

Conclusion
That is your step-by-step guide on how to start a blog with GoDaddy.
If you are a starter blogger on a budget then GoDaddy is the right choice for you.
They offer a monthly subscription which means you will only need to pay 1 month upfront unlike it’s competitions.
They also offer a lot of coupon codes so you can be rest assured that you will always get a discount anytime you purchase with them.
When you finally start working on your blog, you might want to checkout my recommended security plugins and my recommended essential plugins.